以前も少し書いたことがありますが、私はブログに関することは、なるべくモバイル端末上で済ませたいと考えています。
この度FanSiteのロゴをちょっとリニューアルしたいなと思ったときも、同じようにKEY2で何とか出来ないかなと思ったわけです。
で、何とロゴを作成できるツールというのが出回っているということを知って早速導入してみました。
LogopitPlusというアプリです。

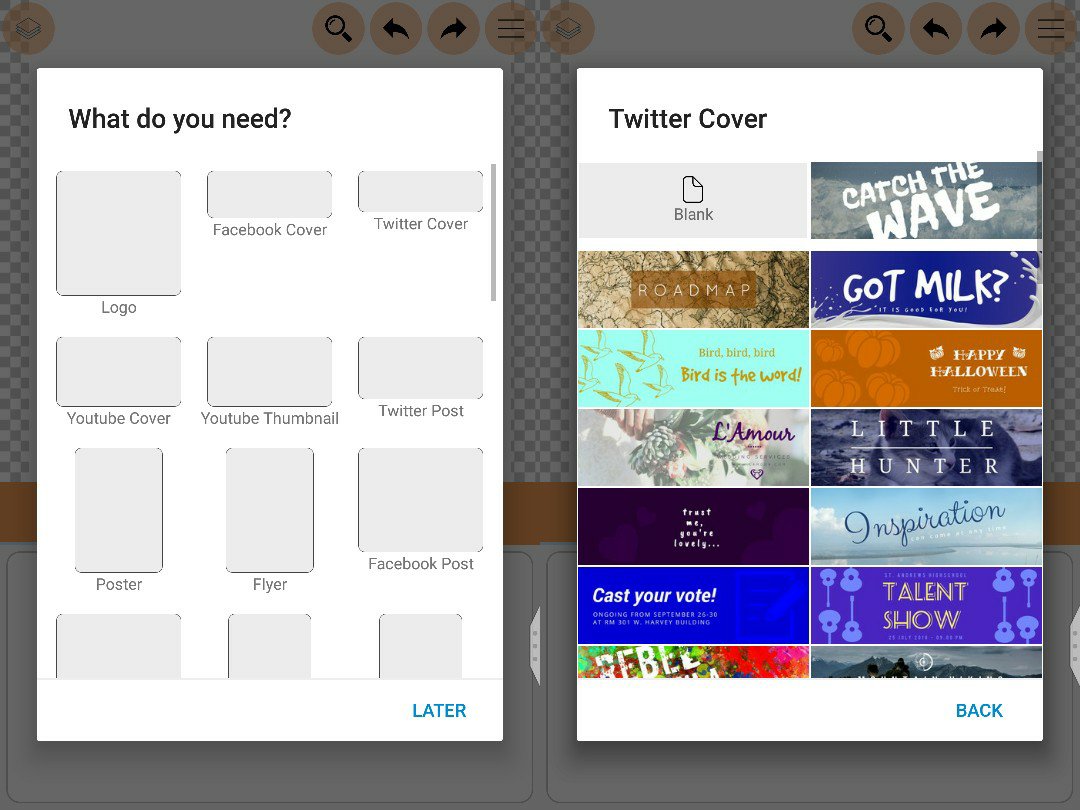
起動すると色々な種類のカバーなんかを簡単に作れる画面が表示されます。
例えばTwitter CoverであればTwitterのプロフィール画面を飾るのに良さそうなカバーが簡単に作れそうな雰囲気です。

思わずこっちを始めそうになりますが、今回はサイトのロゴ作成なので、ここは「LATER」を押します。

今回のロゴはBlackBerryFanSiteという文字に色々と変化を付けた感じのものにしたい、というか今のままの感じで、色合いをもう少し明るくしたいと思い作成しました。
成果はすでにサイトのトップに貼り付けているので参照してください。
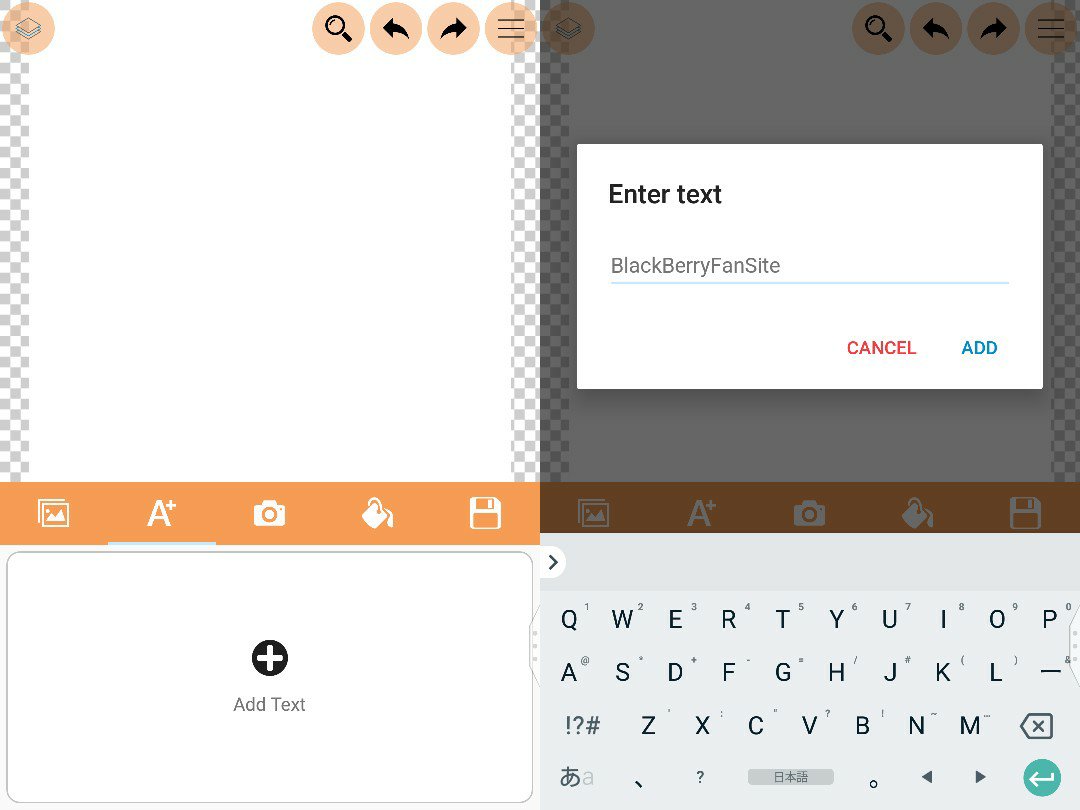
同じ物をもう一度作っても仕方ないので、今回は少し色合いの異なるものを作成します、カバー作成画面を閉じると通常の画面が表示されるのでアルファベットのアイコンを選択し、その下の+アイコンでテキスと入力画面を呼び出します。
ここに入力した文字列がバナーになるわけです。

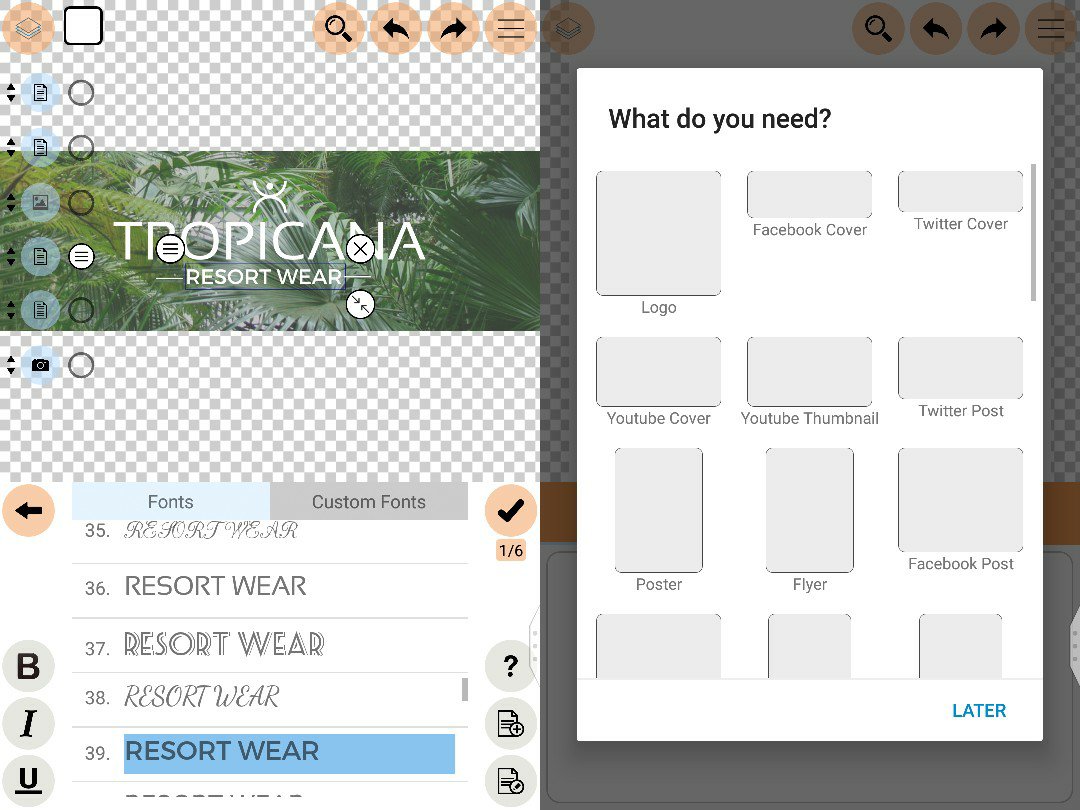
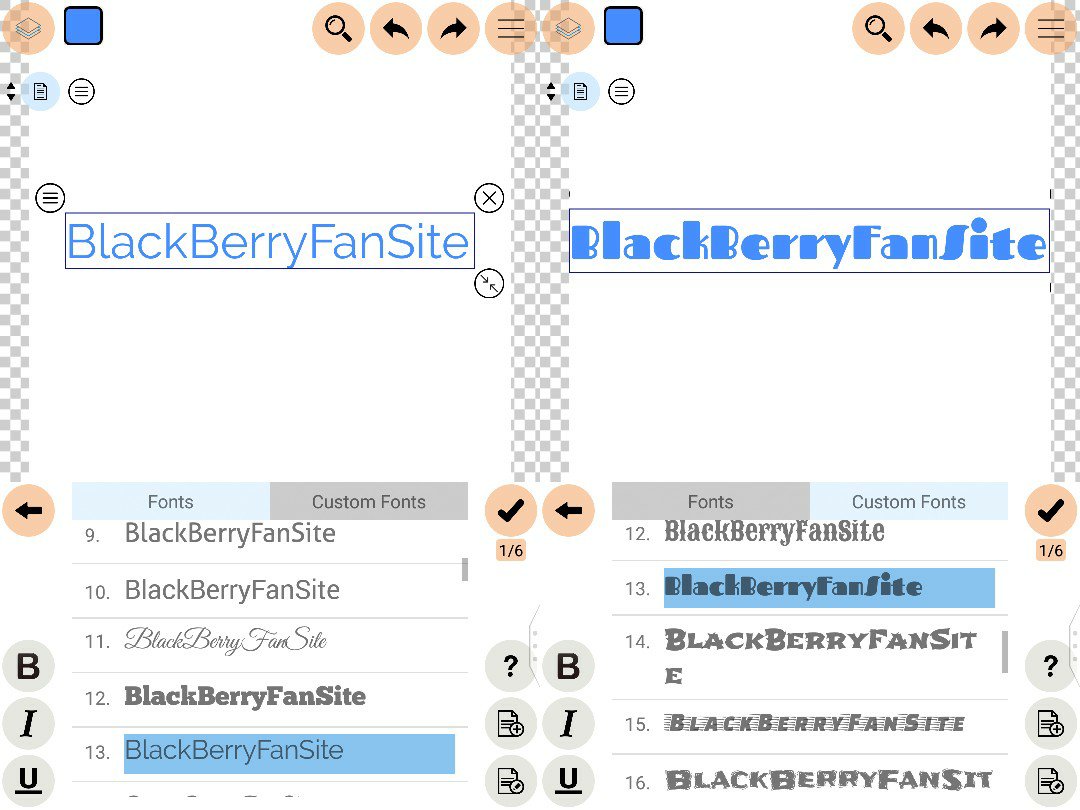
フォントも色々変更できます。
カスタマイズフォントも含めるとかなり個性的な感じにもできそうです。
フォントを決めたらチェックアイコン(画面右端真ん中のレみたいなアイコン)をチェックして次に進みます。

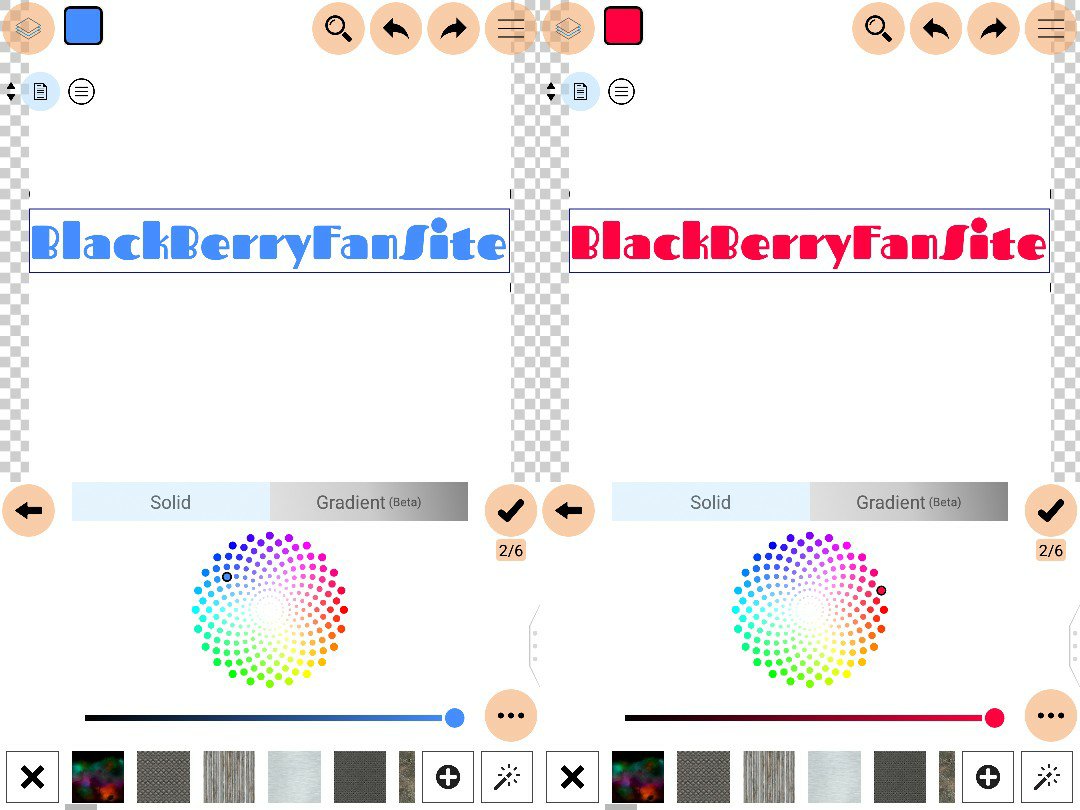
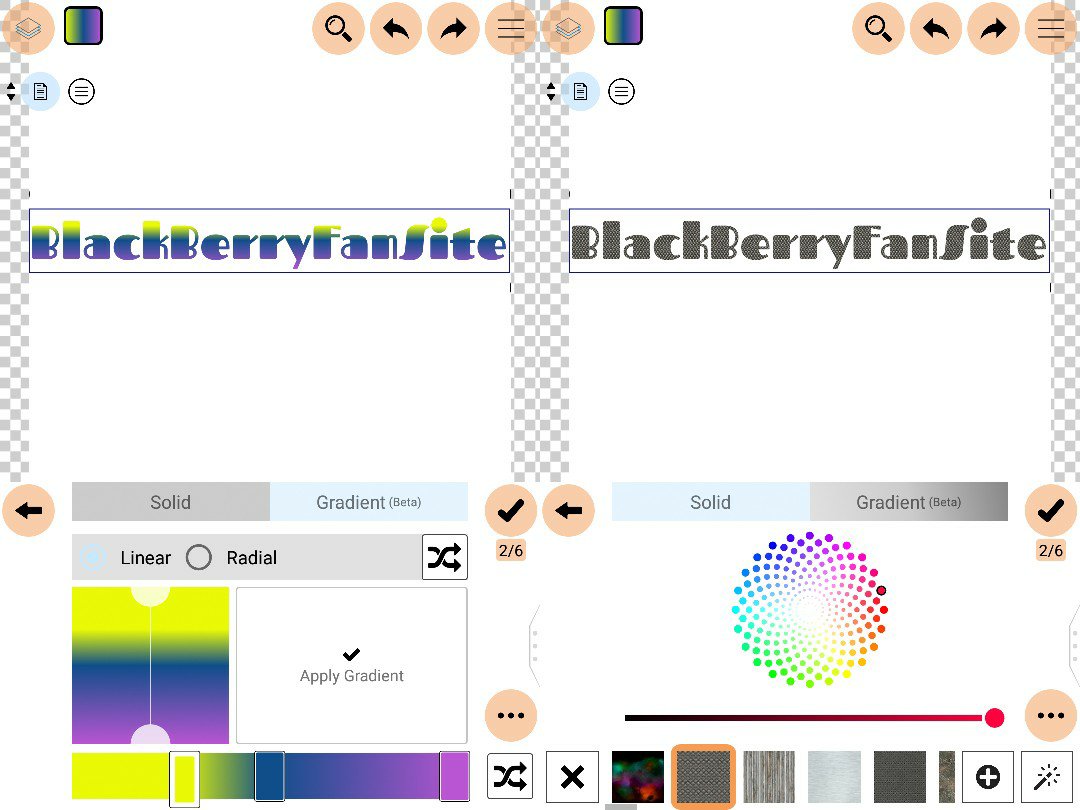
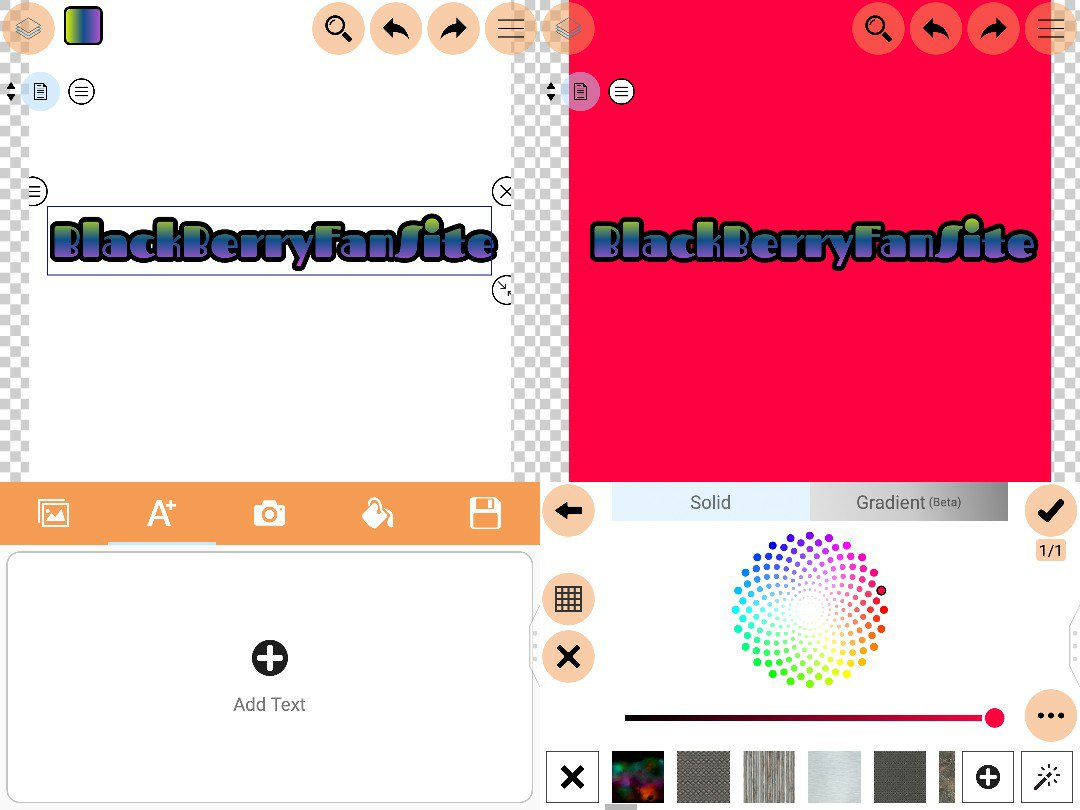
次はフォントの色を決めます。
単色とグラデーション、テクスチャが選べます。

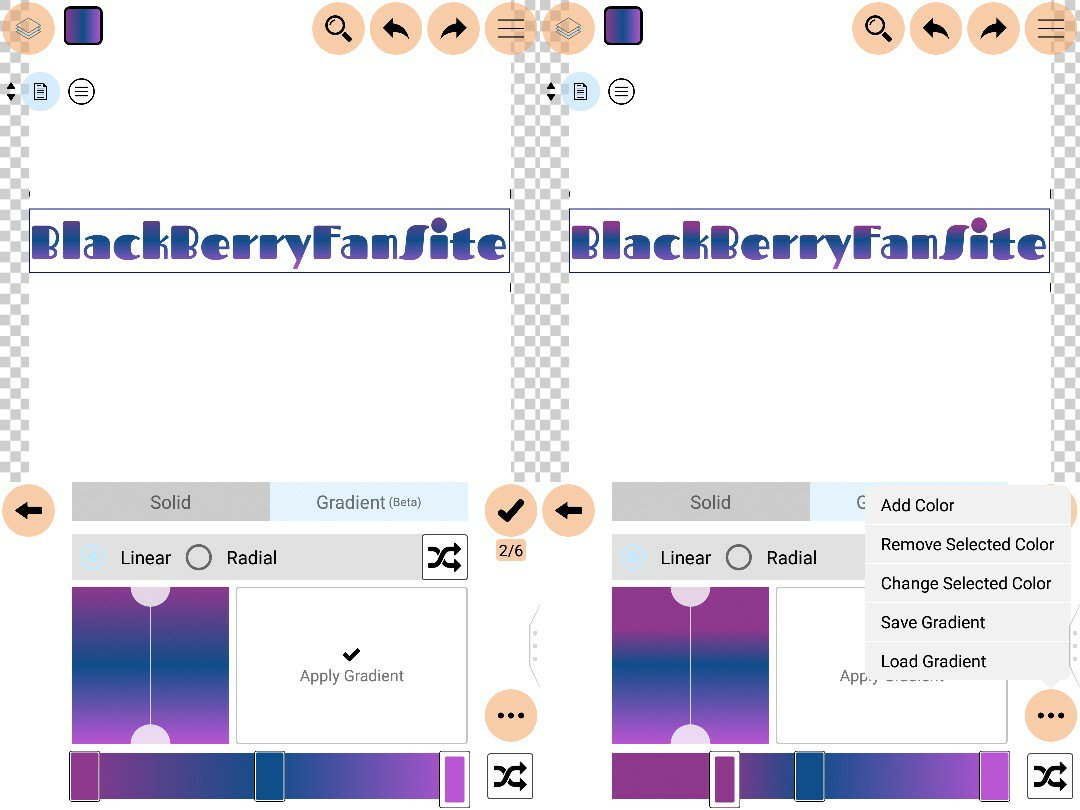
グラデーションは色や範囲を変更できます。
画面下のスクロールバーに3つつまみが付いていますが、これがそれぞれ上、真ん中、下の色を表しています。
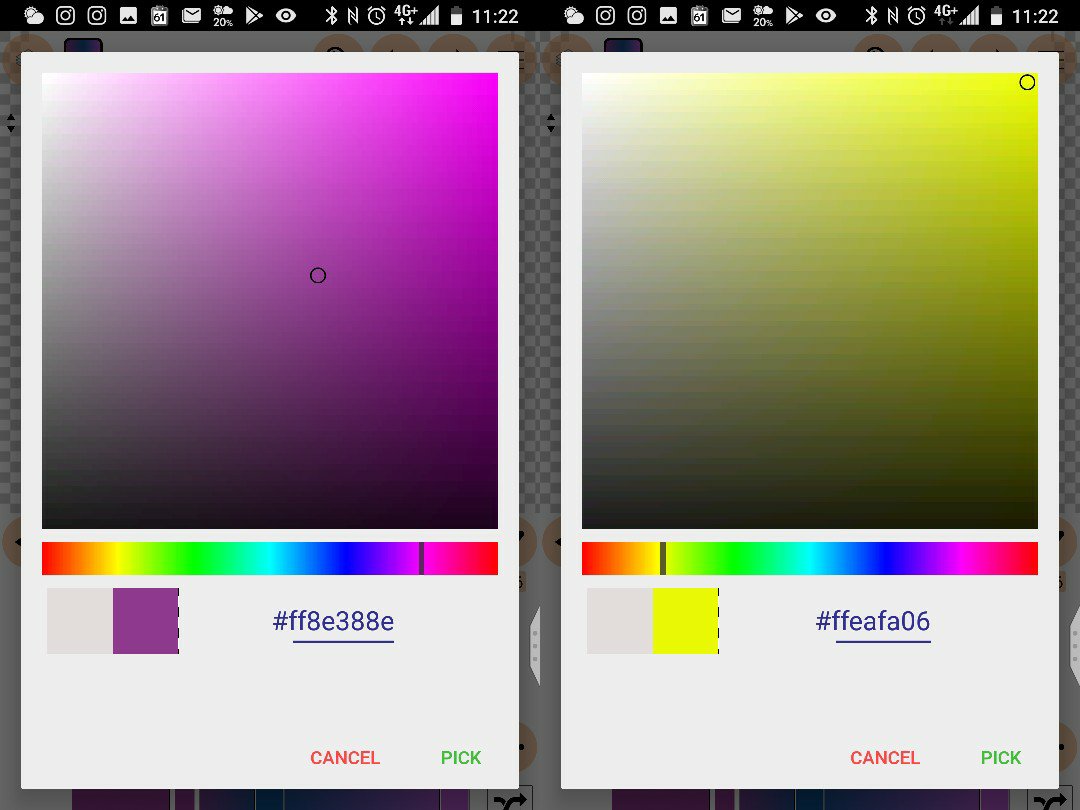
色を変更したい場合はそれぞれのつまみを選択して…アイコンをタッチ、Changes Selected Colorsを選択します。


画面下の画像を選ぶと、テクスチャとして文字に張り付きます。
色を決めたらまたチェックして次に進みます。

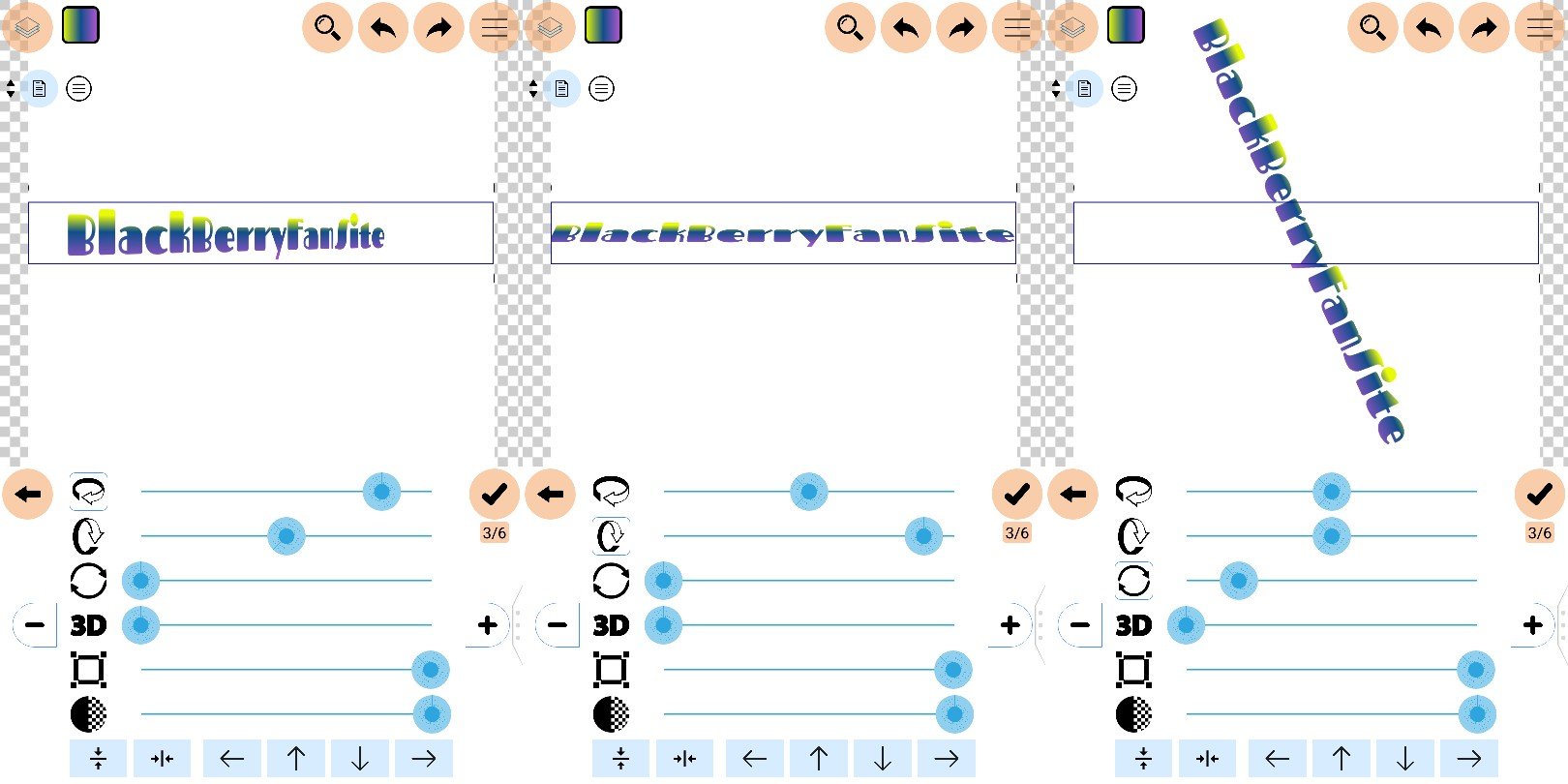
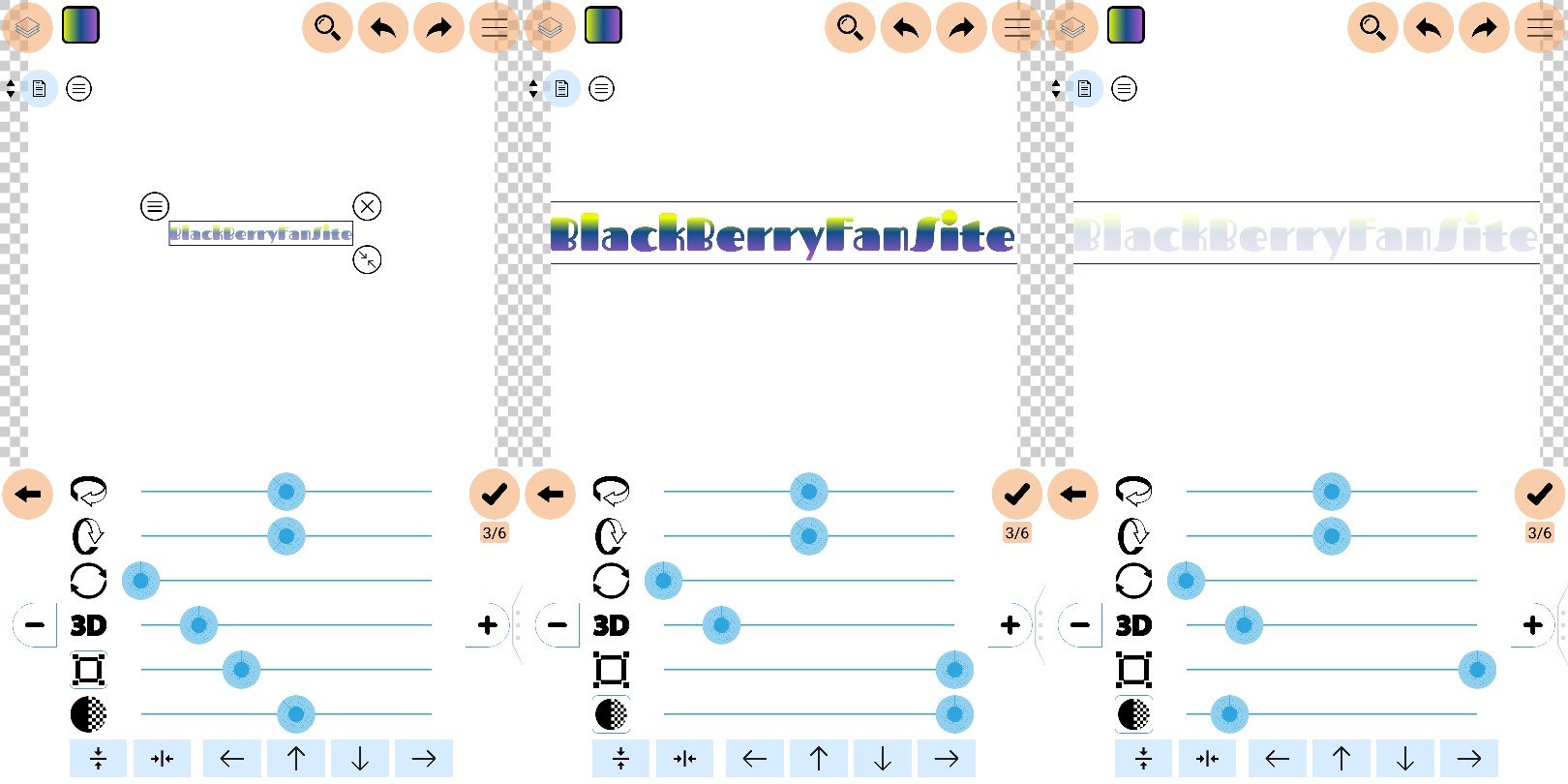
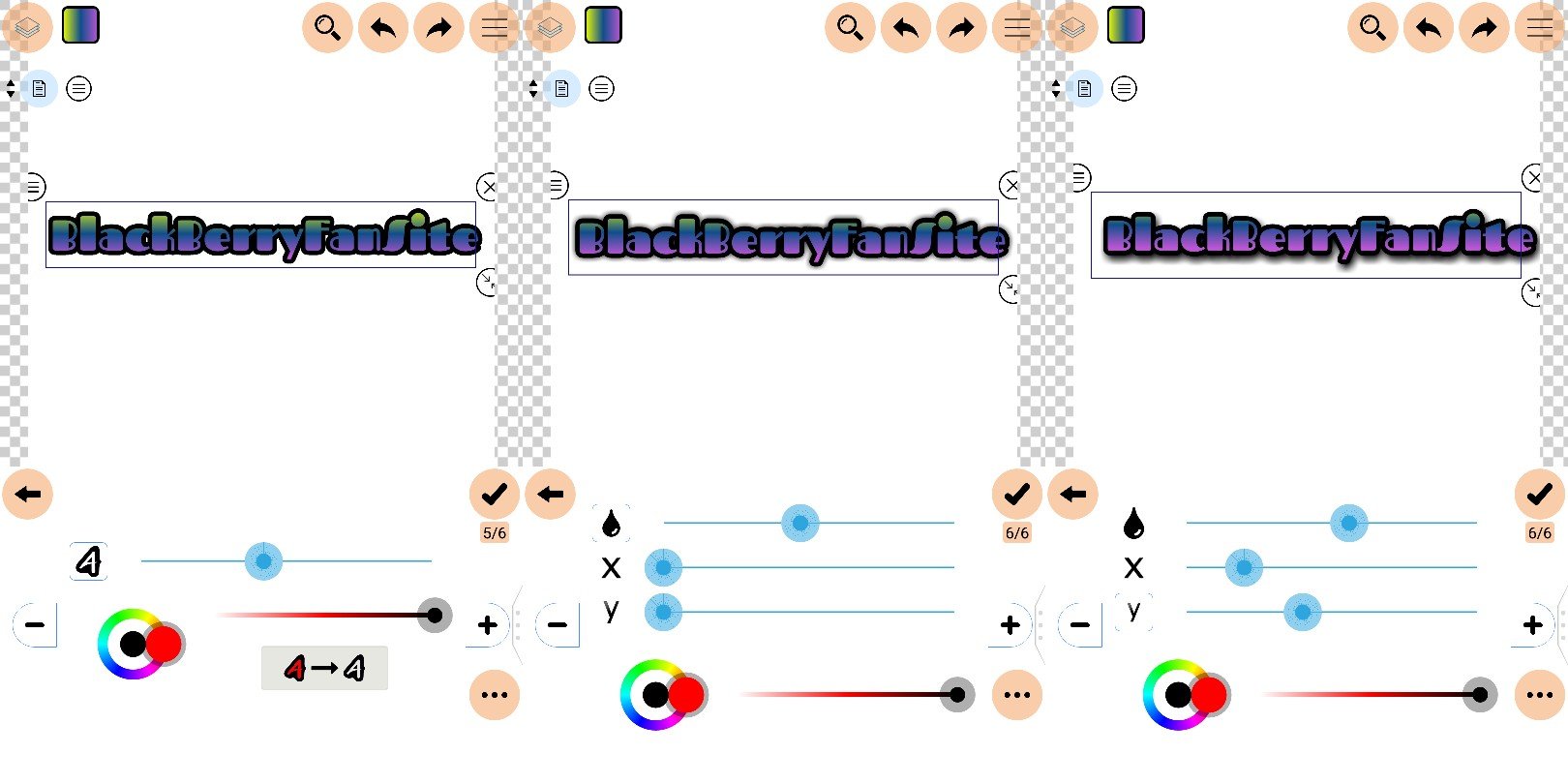
次は文字の向きやサイズ、色の濃淡を変更します。
3Dという機能もあるようなのですが、これは有料機能でした。


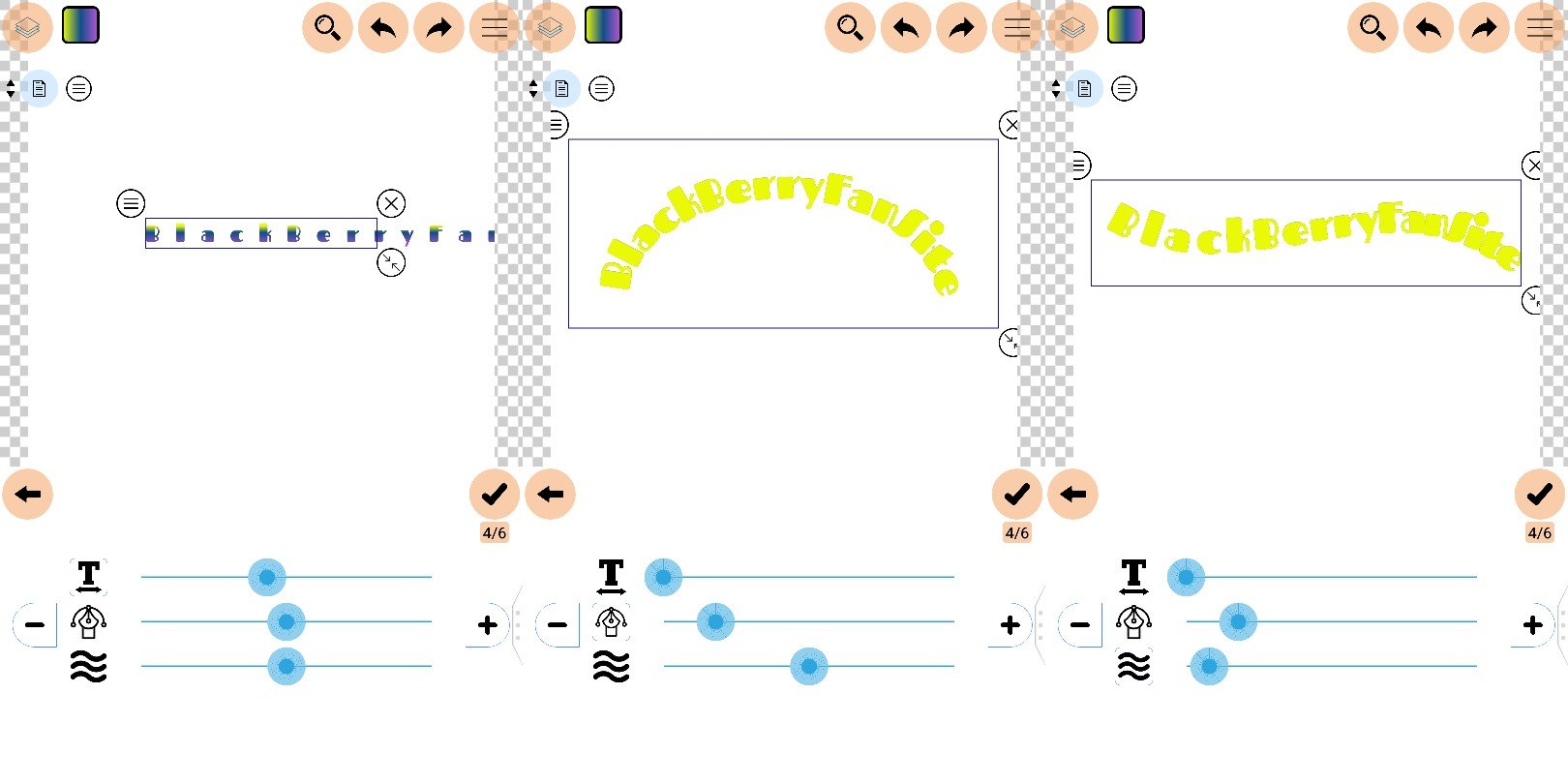
次は文字の配置を決めます。
文字の間隔を開けたり、アーチ状にしたり、波状にしたりできます。
アーチや波状にするとグラデーションがうまく乗りませんね。

次は文字の枠線の設定。
色と太さを変更できます。
枠線を設定すると文字がくっきり際立ちます。
その次は影の設定です。
立体感を出す時に設定すると良さそうですが、背景を透過する場合に境界線に透過のし残しが出来そうで難しそうです。

最後に背景色。
背景色、白でいいじゃんと思うかもしれませんが、白背景だと何故か完成後に白が透過になってしまうんですよね。
なので透過にしたくない場合は背景を適当な色に設定します。
背景もテクスチャが選べます。
ちなみに私は透過でOKです。

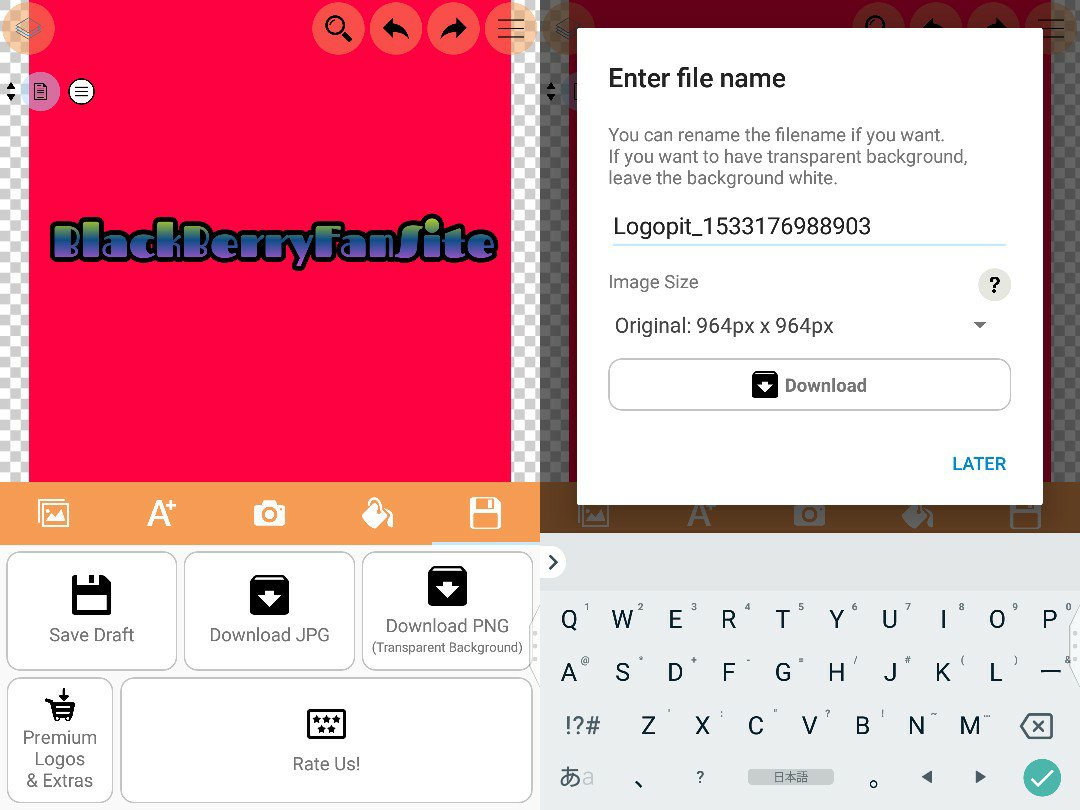
最後に作成したファイルをダウンロードします。
どうやらこのアプリはWeb上の仕組みのUIになっているみたいですね。
どうりでこんなに色々高機能を実現できるわけですね。

ちなみに、背景を透過したファイルを切り抜いて作ったロゴがこちら。

透過したファイルを切り抜くのには透過に対応したアプリを使う必要があります、非対応のアプリで切り抜いてしまうと真っ黒な背景の画像が出来てしまうので注意が必要です、そのあたりはまた次回以降に紹介します。
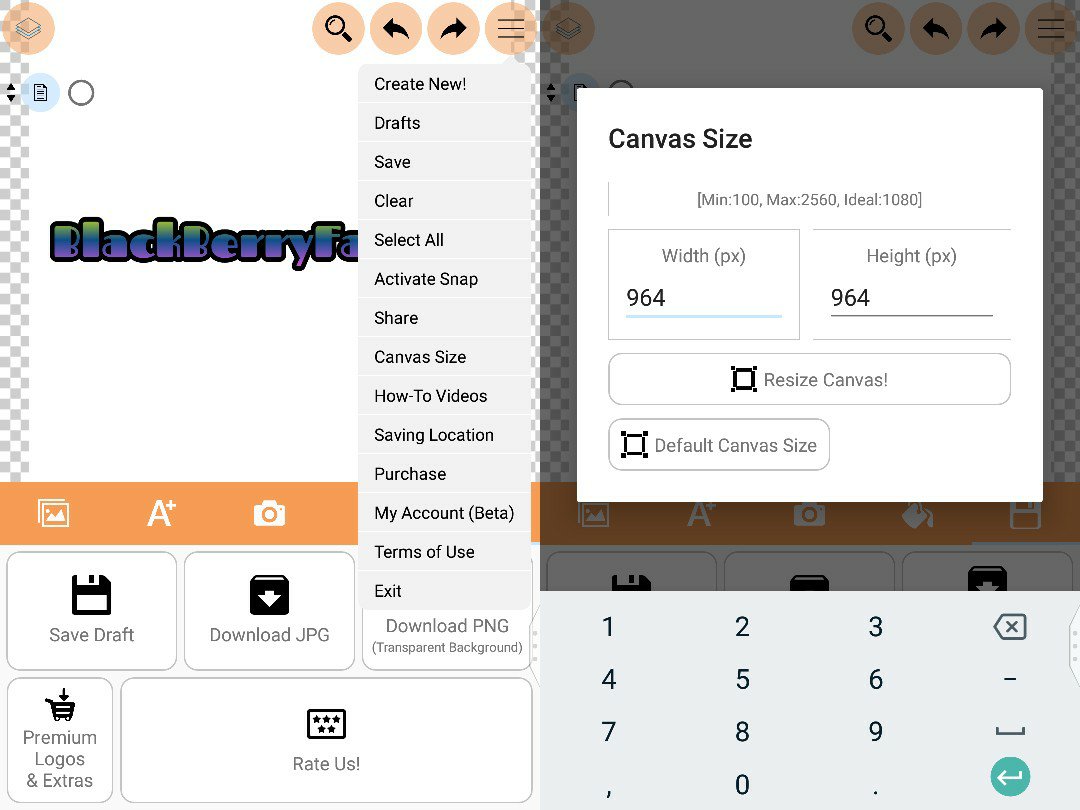
ちなみにキャンバスサイズを最初に適切なものに設定しておけば、切り抜かなくても良かったんだということに気が付きましたがもう遅いですw

皆さんは最初にキャンバスサイズを設定してからロゴを作りましょうね。
おまけ
twitterのカバーも作ってみました。

簡単に自分の撮った写真も選べて文字を乗せたりできるのでお勧めです。



コメント